Build a Single Page Authentication Site Using Sawo Labs API

Hi readers, I am Rohan Kumar CSE Student at Guru Nanak Dev Institute of Technology, New Delhi, India. I am Tech Enthusiast and always ready to learn new stuff new technology. Here in this Blog, You will learn how to integrate SWAO LABS API into a single page and build an Authentication gateway, and many more about Sawo Labs. Let's Jump In!
Credentials that are required
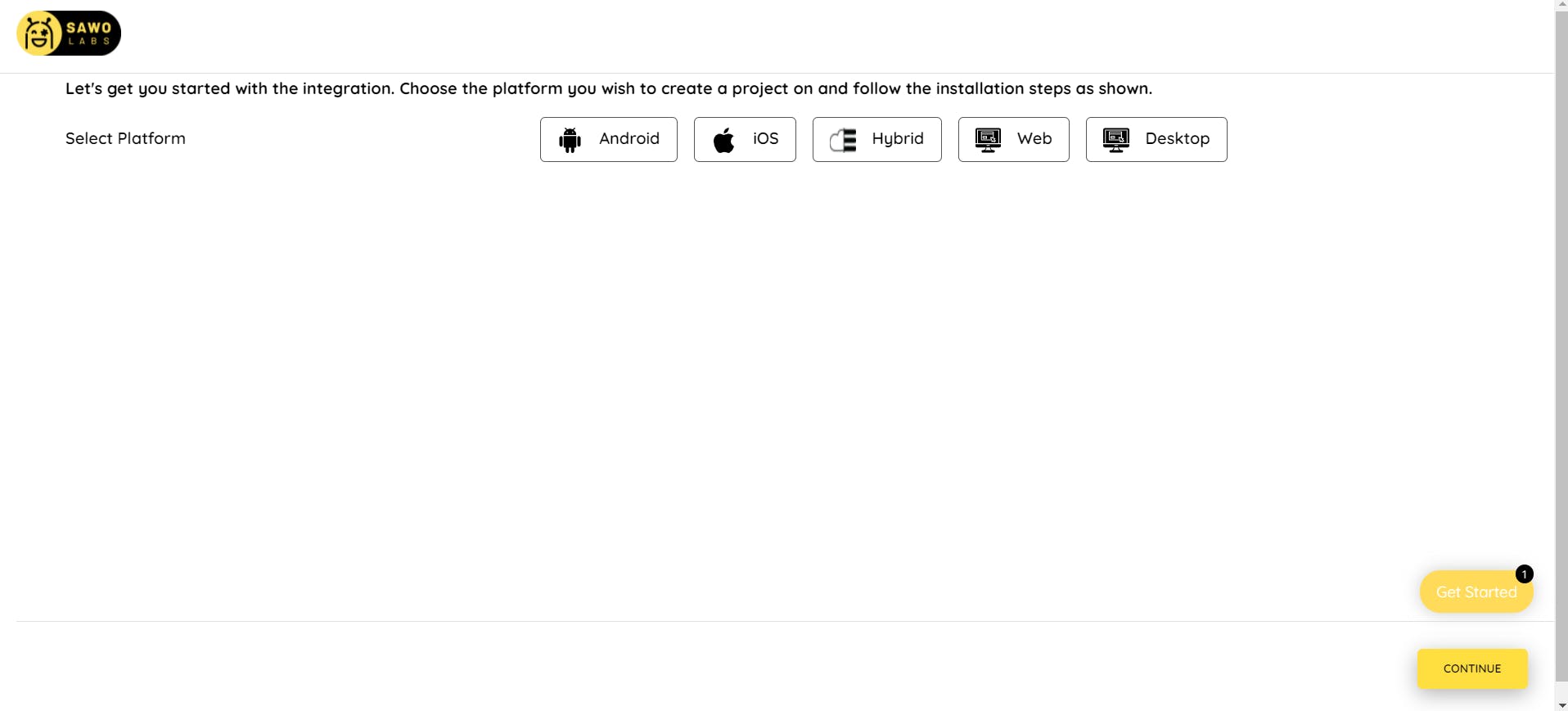
- The first thing and the important one is SAWO LABS Account. Just go to this link and create an account and you are ready to go. Then Simply click on the Create a Project button and this kind of prompt is pop out to the screen.

Choose Web as our platform!
Simply click on the web icon and name the project according to you set the host to your localhost 127.0.0.1 if you do your development stuff locally or you can set the host as your application URL or Link.
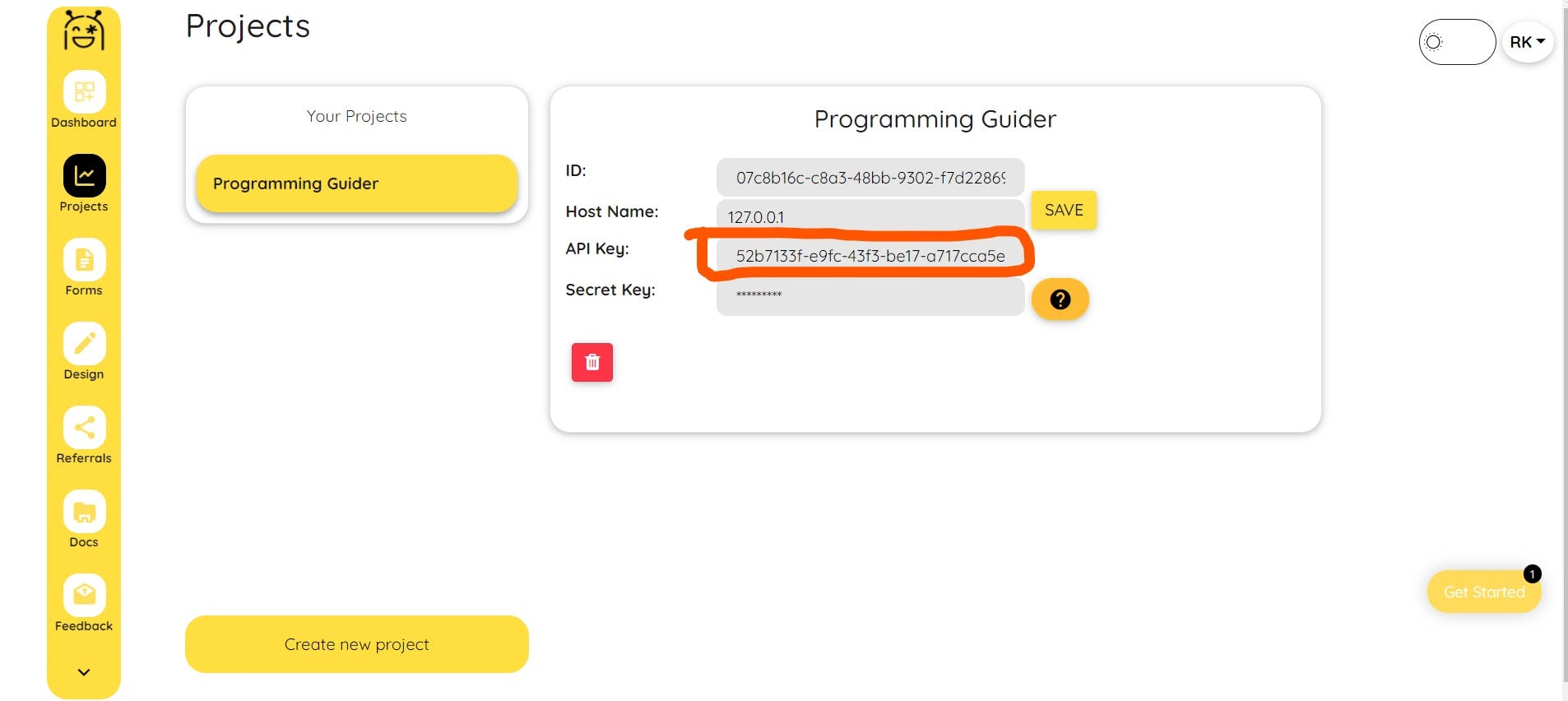
- You will get a CSV file that contains your API keys and Secret Key that are required further in the project.
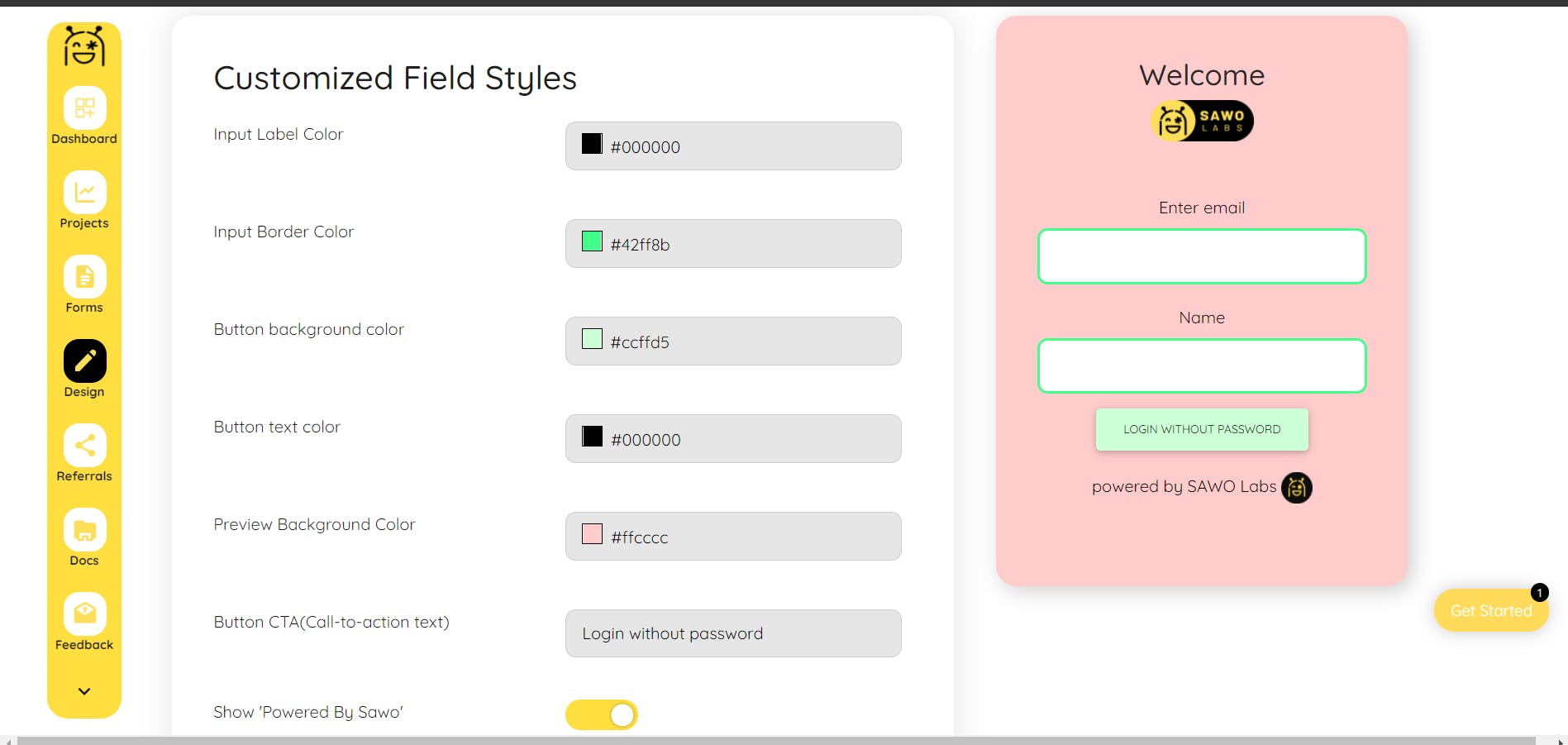
Style your Login UI
- Style your login Ui by Click the Design button present at the left-hand side vertical bar. Give an AWESOME look to your UI according to you.

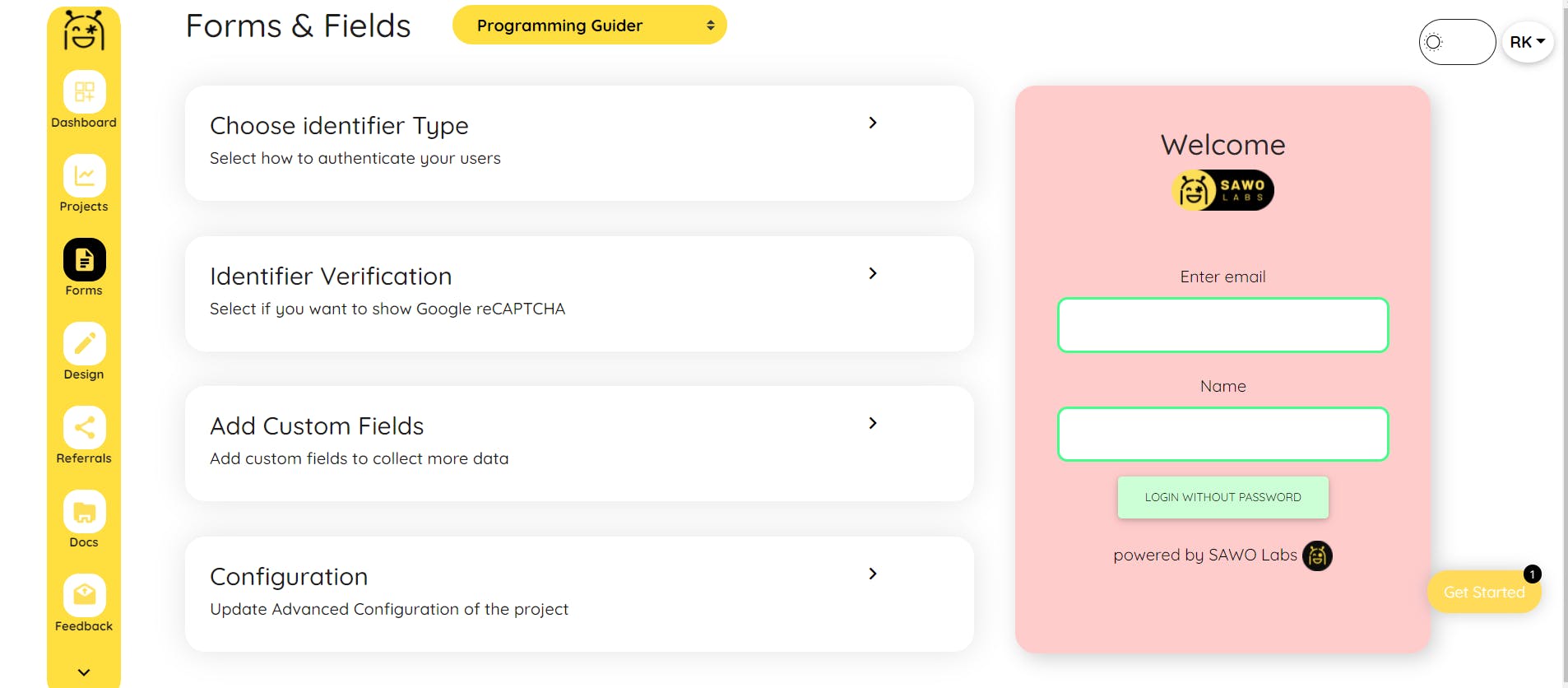
Change Forms & Fields
- In this section, we are changes some fields according to us. we are doing authentication by email Id so we choose this and if you want to add some more fields and attributes you can do it very simply by change ADD Custom Fields.

The Half task is Done. Let's Jump to the Coding section.
- Simply open the code editor, I will be using Vscode throughout this project. you can choose any code editor. create a file called
index.htmland code the whole boilerplate of HTML.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Programming Guider</title>
</head>
<body>
</body>
</html>
- Add the container for the sawo component inside the
bodytag.
<div id="sawo-container" style="height: 300px; width: 300px;"></div>
- Add Logic code or JS code inside the `body' tag.
<script src="https://websdk.sawolabs.com/sawo.min.js"></script>
<script>
var config = {
// should be same as the id of the container created on 3rd step
containerID: "sawo-container",
// can be one of 'email' or 'phone_number_sms'
identifierType: "phone_number_sms",
// Add the API key copied from 2nd step
apiKey: "",
// Add a callback here to handle the payload sent by sdk
onSuccess: (payload) => {
console.log(payload)
},
};
var sawo = new Sawo(config);
sawo.showForm();
</script>
Change the identifierType
- In this particular project we authenticate users by their email id so we have to change the
identifiertypephone_number_sms toemail
Enter the API keys
- Enter the API keys
apiKey: " "in this section, you can easily get the API key through the Dashboard or the CSV file that is downloaded directly into our system.

Redirect
- Change
console.log(payload)to thewindow.location="./your file name"to show that your authentication is successful and the login is done.
- Here is the final Code looks like this.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="shortcut icon" href="photos/main logo.png">
<link rel="stylesheet" href="Style1.css">
<title>Programming Guider Login</title>
</head>
<body>
<div class="container">
<h1>One Step Closer To Success</h1>
<div id="sawo-container" style="height: 300px; width: 300px;"></div>
</div>
<script src="https://websdk.sawolabs.com/sawo.min.js"></script>
<script>
var config = {
// should be same as the id of the container created on 3rd step
containerID: "sawo-container",
// can be one of 'email' or 'phone_number_sms'
identifierType: "email",
// Add the API key copied from 2nd step
apiKey: "52b7133f-e9fc-43f3-be17-a717cca5eee0",
// Add a callback here to handle the payload sent by sdk
onSuccess: (payload) => {
window.location="./PG.html"
},
};
var sawo = new Sawo(config);
sawo.showForm();
</script>
</body>
</html>
Join the SAWO LABS DISCORD SERVER %[lnkd.in/dfdvCmnj]
Thanks for reading till here. Let me know if you still have any questions or doubts about this project.
Thank you Rohan Kumar